| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- opencvwithcudano
- 빈생성에러
- 스프링부트
- 광주꾸덕꾸덕
- 매력이다이다
- 로그아웃정의
- 기본소스코드끌어오기
- 광주광역시운암동
- 자바파일업로드
- install에러
- 다시또봐요
- importjetson
- 티파라찌
- fastapi
- 기세이다
- 리눅스selinux
- 운암동점심
- 표준프레임워크
- 권한확인명령어
- root접근하기
- 리눅스
- 강의리추어탕본점
- 담백하답니다
- 소스분석
- 운암동돈까스맛집
- 전체파일내키워드찾기
- 소스코드보는법익히기
- ls-ld
- jsp렌더링
- CSS
- Today
- Total
개발자 구겹이
리액트에서 tailwindcss 사용하기 효율 U P ↗ 본문
우연한 기회에 프론트와 한발자욱쓱 가까와지고 있는 구와리..

돈와리..
시장에 내가 할 일은 많고 많지
사람들과 잘 어울린다면 마랴.. 에후

리액트에서 필요한 css객체만 생성해 앱 구동의 효율을 높여준다는 tailwindcss .

위 경로로 들어가서 안내하고 있는 cmd 명령어를 리액트의 기본 구성 파일인 src의 부모 폴더 경로에서
실행해주면 되는데요.
1. 먼저 tailwindcss를 설치
npm install -D tailwindcss
2. 위 모듈을 활용하기 위한 환경설정 파일을 생성시켜주기
npx tailwindcss init

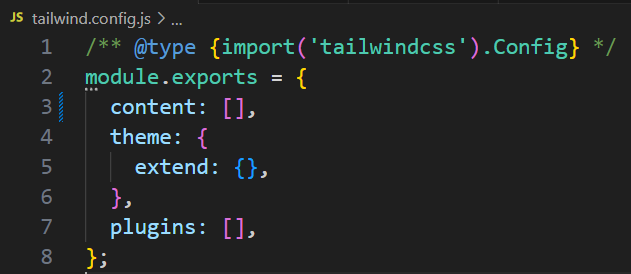
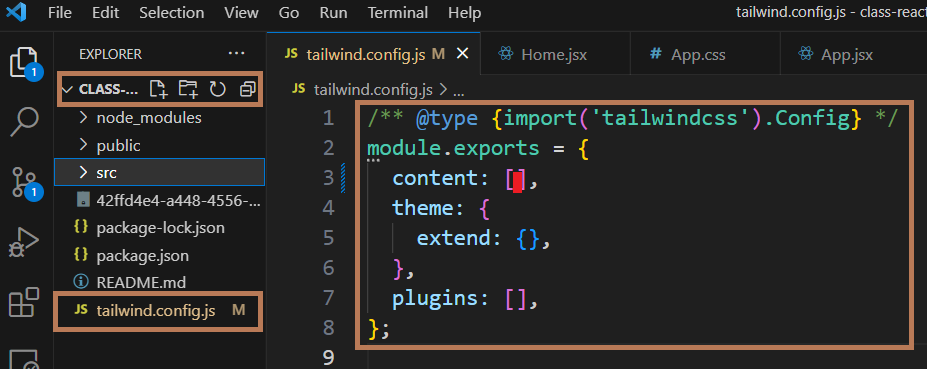
>> src 폴더의 형제 계층으로 'tailwindcss.config.js'파일이 생성되는 것을 확인하실 수 있을거예요.

src폴더내의 모든 파일들에 대해 css를 효율적으로 적용시켜줄 수 있도록,
contents 속성에 대한 값을 부여해줄겁니다.
contents의 값을 넣는 대괄호 안에 "./src/**/*.{html,js,jsx}"를 입력해주세요.
>>
"현재 내가 cmd창에서 접근해있는 PATH에 있는 src파일의 모든 자식 파일 속의 모든 html,js,jsx 확장자를 가진 파일들에 대해서 tailwindcss의 효과가 부여될거다"
tailwindcss는 실제로 해당 프로젝트에서 사용되는 style만을 포함시켜
> css파일 크기를 최적화,
> 구동 환경 성능을 향상
할 수 있다고 합니다.

tailwindcss.config.js
각 파일에서는 태그 내의 속성 className으로 위에 지정한 key값을 부여해주면 된답니다.
모듈이나 플러그인을 관리해주는 package.json에서 "devDependencies"의 값으로 뭘 추가해라하면
에러문구에서 복붙하지 마시고 'npm install ... '하는 방법으로 해결합시다

'react' 카테고리의 다른 글
| npx create-react-app으로 react환경 셋팅해주기 (0) | 2024.06.26 |
|---|

